Facebook Business pages give you the opportunity to upload a cover image, which displays at the top of the page. Let’s create the perfect Facebook cover image. We’ll cover the size of the image and some additional tips to get the most out of your image. I’ve included a free sizing template to download.
The size of the visible area of the cover image changes whether you are on desktop or mobile. Of the 2.23 Billion subscribers, 1.47 billion are considered Active Daily Users, of which 1.15 Billion are Mobile Active Daily Users. That’s a lot of regular mobile users, so you definitely want to optimize for mobile and get these size correct.
Dimensions
Desktop – 851 x 315 px
Mobile – 640 x 360 px
The area of the image in between 640 x 315 is what I consider the safe area. This is the area where it’s safe to place text or key parts of your graphic without worry about it being hidden on any devices. Make sure to download the free template with all the sizes and areas outline.
How to Use the Template
The template is provided as either a Photoshop PSD file or a PNG file, which you can use with any photo editing software. With the PSD file, you can re-arrange, and hide the layers to make sure you have it right.
- Just open the template file in your photo editing software.
- Add the background as another layer. The background should cover the entire size of the template, including the white corners.
- Add your text, offer, or any additional graphics or logos making sure to position them inside the safe area.
- You can delete the template layers if you like.
- Export the image as a PNG file to upload to Facebook.
While you are creating this masterpiece of cover artwork, here are a few tips to make it perfect. The cover image is the first thing a visitor will notice, so make it count, and definitely add one, don’t go with the default. This is prime real estate and an opportunity for branding and marketing your promotion, offer and what you do or sell.
Include the Benefit
Make sure to include benefit and offer right in the cover image. You can add text, logos and additional graphics on your cover image. This needs to be done before you upload with photo editing software. This is the first place user will look, so get that offer up front.

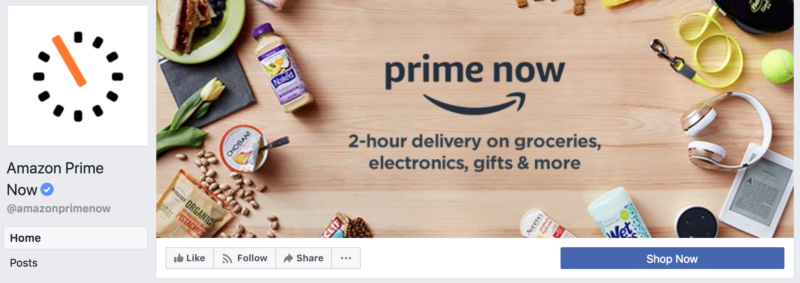
Amazon Prime Now does a good job of stating the benefit right up front. They state the benefit right up-front and center.
20% Rule, no longer required
Facebook had a 20% rule on the amount of text in the cover image. This is no longer a requirement, but it’s a good idea to use an image and a small amount of text. Do what makes sense for you and your brand, though.
Consistent Branding
Make sure to keep the branding, tone of the image and content consistent with your brand and images on your website and other marketing materials. You want to make your Facebook page recognizable to visitors as your brand.

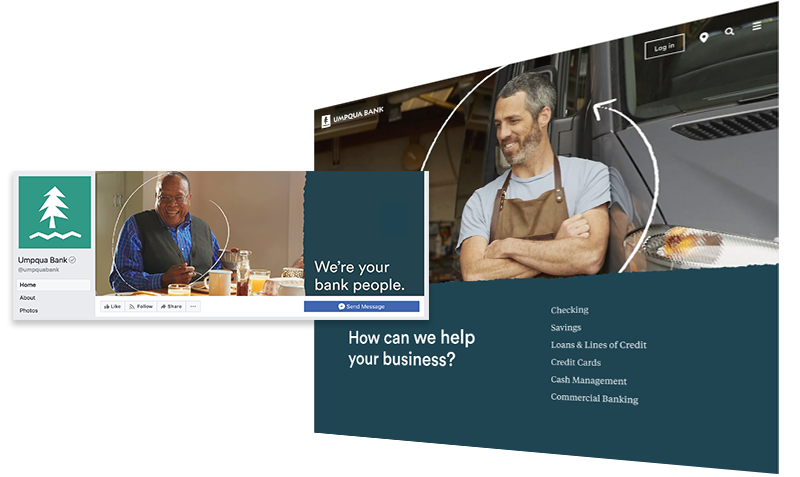
Here Umpqua Bank is very consistent with their branding across their Facebook and Website. The colors match, the font is similar, the graphic has the white swirl, even the edges of the solid color and image have the same ‘jagged’ torn paper edge effect.
Call to Actions
If you can, draw attention to the buttons in the bottom right of the screen. That’s where the Facebook call to action buttons are located. Try to select an image that might have an element that draws the eye to that corner.


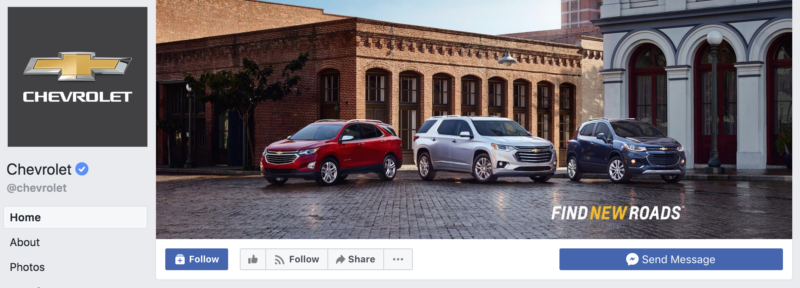
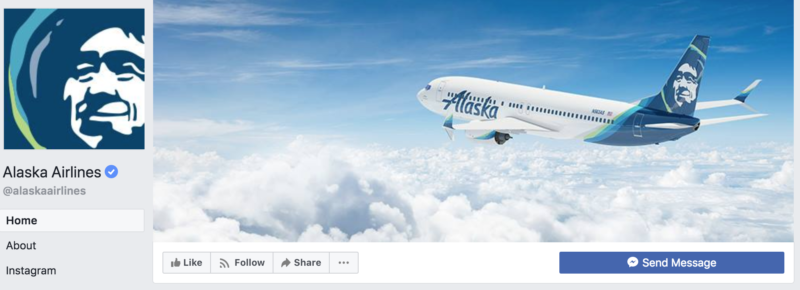
Both Chevrolet and Alaska Airlines have text and graphical elements near the call to action button. This draws the visitors eyes right to the call to action.
Align the Text and Visual Elements
When adding text or other elements to the cover image, think about the overall balance of the finished page. When you are done Facebook will add the logo you upload to the left (or left bottom on mobile) of the cover image. If you left align the text or major graphical elements, the page will look out of balance. So make sure to right align either text or some graphical element in the image to balance out the page.

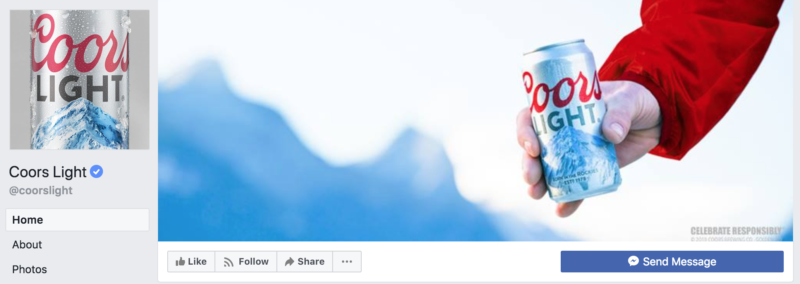
Coors has aligned the main element of the image to the right of the screen creating balance in the facebook page. And, it’s also drawing attention to the call to action.
Conclusion
When you create a Cover Image for Facebook these are some tips to get the most from the space and draw the visitors attention. Don’t forget to download the FREE Facebook Cover Template below.
Happy Facebook Cover making.
Facebook Cover Template
Template file with sizes and e-book.
